
Site web de Consultoria
A consultoria multicultural
Recursimo é uma empresa focada na adaptação cultural e na cultura organizacional.
O coaching cultural da empresa é voltado para quatro tipos de públicos. Os comitês de direção, os executivos, as equipes multiculturais e as famílias expatriadas. A oferta de serviços deles se compões também de muitos treinamentos.
A Recursimo é especializada na interculturalidade francesa e brasileira.
Contexto
O projeto foi pensado, planejado e estruturado junto com o cliente, isso tanto em termos estratégico que de Design, funcionalidades (Multilíngue, Agenda, Blog) e Marketing Digital.
Ele foi criado e executado em perfeita adequação com os recursos financeiros e o tempo disponível dos membros da empresa para cuidar do site, isso tudo possibilitando a capacidade de fazer evoluir a plataforma e o site de forma simples e integrada.
E o pessoal da Recursimo recebeu o Bônus do nosso pacote “Site Institucional”, uma formação para administrar e atualizar seu site, um treinamento para poder gerenciar de forma autônoma sua nova ferramenta de trabalho.

Serviços
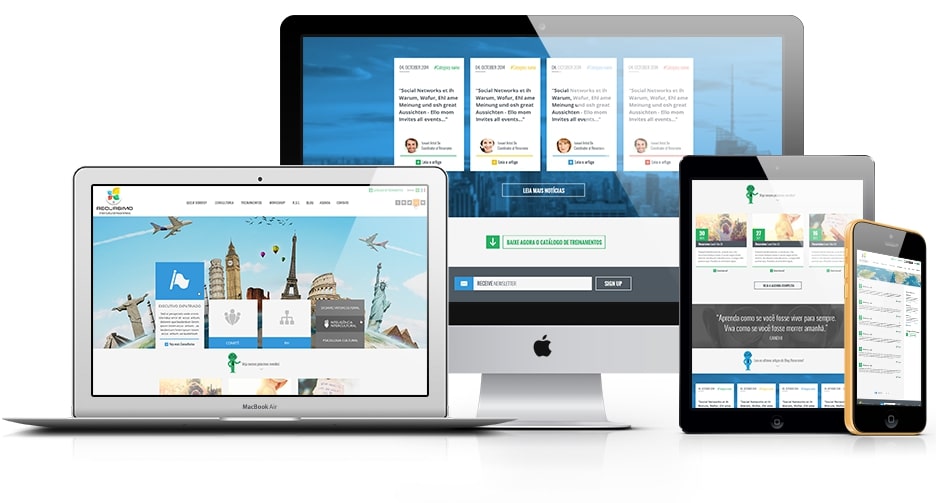
Criando um site web responsivo
Elaboramos um website responsivo com a primeira versão em full screen. Ou seja, o website da Recursimo vai ter um layout especial para tela cheia – em que os elementos se adaptem à largura e preencham todo o espaço não importando o tamanho da sua tela.
E também automaticamente se reorganizem caso você visualize de telas menores (notebook/tablet/smartphone) – É aí que primordialmente entra o conceito de um responsive bem feito.
Uma das vantagens é poder caprichar nessa versão tela cheia, explorando o grande espaço disponível para ilustrar com belas imagens, ícones e fontes maiores. Mas claro, sem esquecer da responsabilidade do designer UX/UI em disponibilizar os elementos de forma em que não complique na hora do desenvolvimento responsivo.
Em linguagem mais informal: Não deixe os desenvolvedores front-end (os caras do HTML/CSS) querendo matar você. O ideal é planejar o layout de todas as resoluções de tela com bastante apuro e detalhamento; começando da maior pra menor – a não ser que a versão mobile seja prioridade – e tendo certeza que essa adaptação vai funcionar antes de entregar o layout para aprovação.
Consulte também sempre que puder os desenvolvedores que trabalham com você, assim você pode adaptar algumas boas ideias de layout que favoreçam a excelência na montagem do site. Isto é, de certa forma, usar o conceito Design Thinking adaptado à construção de interfaces web. Vamos pedir licença poética ao Tim Brown e chamar de Web Design Thinking. 😉
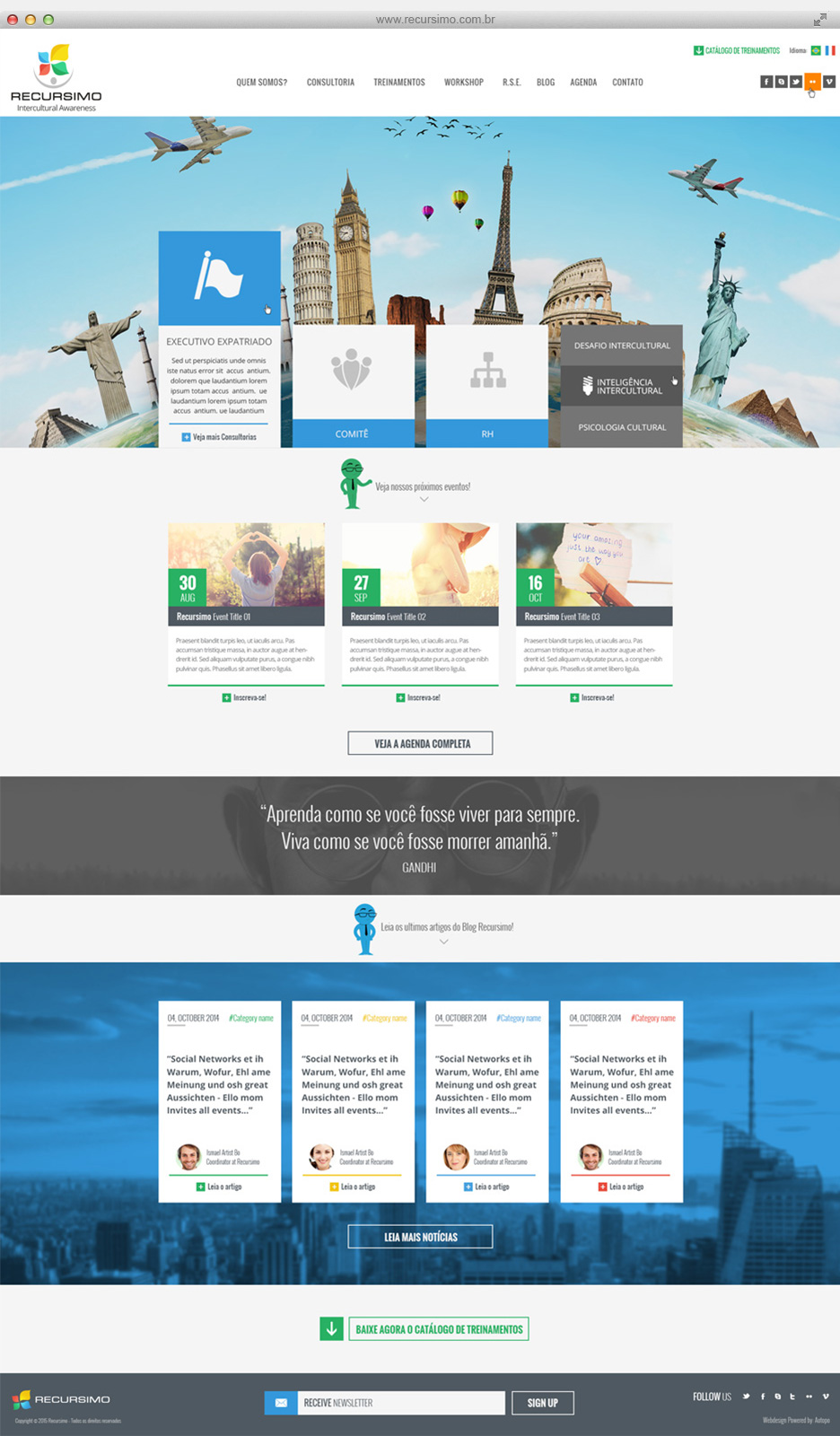
Design do site da Recursimo

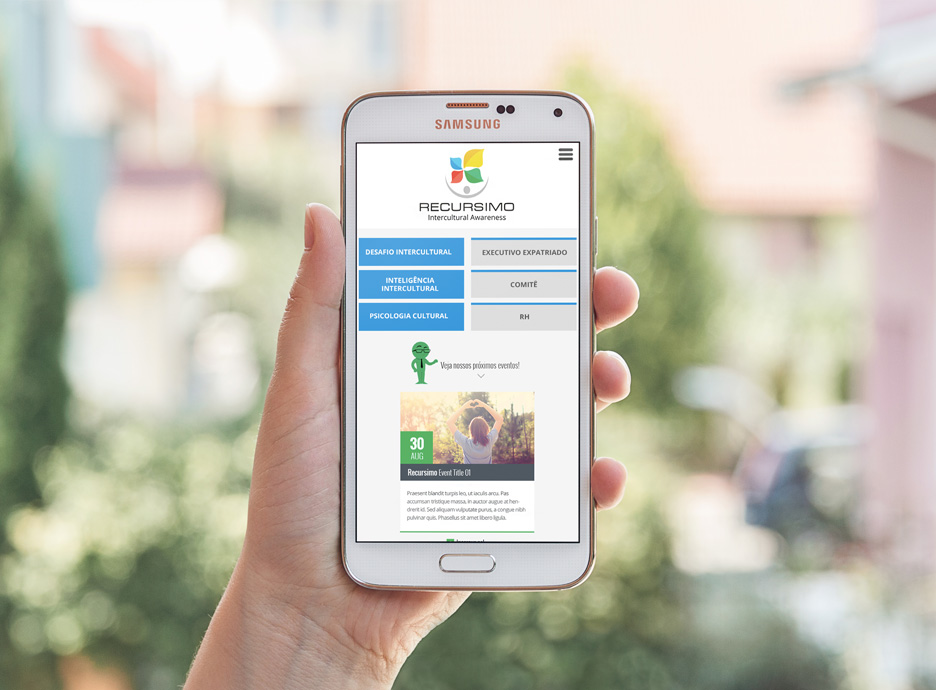
Adaptação Mobile
A principal preocupação em adaptar ao Mobile é a distribuição das informações sem perder o apelo visual.
Claro, existe uma necessidade de redução. Optamos por cortar a imagem do slider na versão mobile, e focar nos 6 principais serviços da Recursimo transformando-os em botões mas diferenciando por categoria.
Consultorias do lado esquerdo (em azul) e Treinamentos do lado direito em cinza com a faixa azul. Logo abaixo a agenda de eventos e as notícias do blog adaptadas a somente uma por linha, assim mantendo quase o mesmo tamanho em estrutura e sem tanta redução de texto, focando na facilidade da leitura das informações.
E claro, sempre mantendo os botões com tamanho amigável para facilitar a interação.

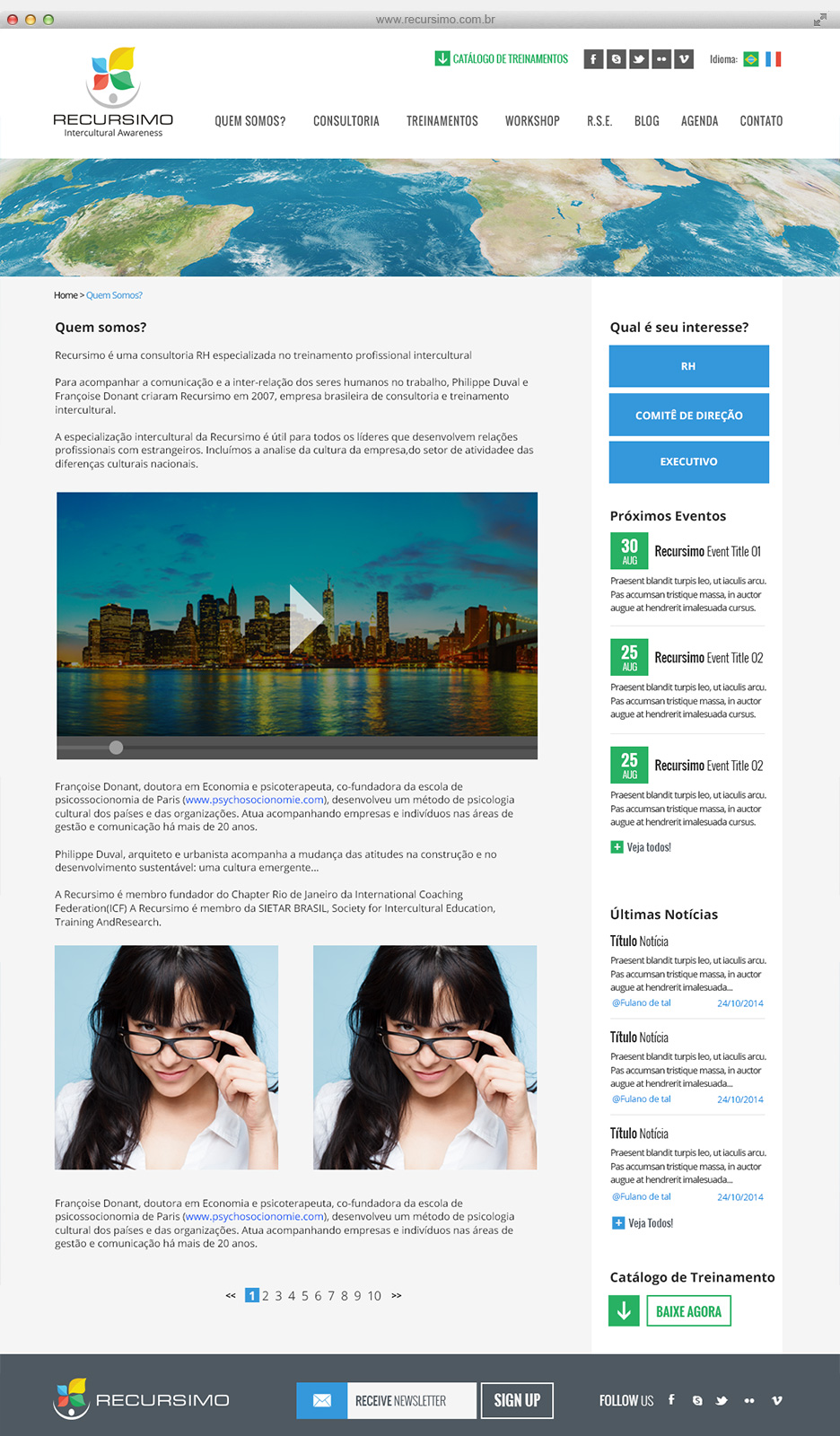
Página Interna com sidebar
Optamos em criar uma sidebar fixa no lado direito de todas as páginas internas, como vocês podem ver no print abaixo. A sidebar pode ter uma grande utilidade de acordo com a sua plataforma.
Com o mesmo princípio que alguns websites usam o “menu fixo”, uma sidebar fixa é um artifício para manter informações importantes com fácil acesso.
Por exemplo, se não existisse a sidebar, o acesso à agenda e eventos ficaria limitado somente a home do site Recursimo. E como os eventos e workshops são informações importantes para esse produto, mantê-los visíveis e acessíveis em todas as páginas internas foi uma boa solução.
Uma outra boa sacada foi manter os botões de interesse na sidebar fixa, e ambos podem levar para consultoria ou treinamento. Ou seja, atente-se na questão: Mantenha as áreas “quentes” do seu website sempre em evidência, não se incomode em parecer que está repetindo a informação.